lunes, 27 de diciembre de 2010
jueves, 23 de diciembre de 2010
Mejorar GIMP - Crear pinceles
Una vez mas, bienvenidos seáis todos los que visitáis este blog, espero que este post os sea de utilidad.
Si en mi ultimo articulo explique que podíamos descargar una gran cantidad de pinceles desde Internet para mejorar Gimp, en este explicare como podemos crear y guardar nuestros propios modelos de pinceles.
En realidad podemos utilizar cualquier imagen, dibujo o selección como si se tratase de un pincel, lo único que tenemos que hacer para que este siempre disponible con el resto de los pinceles es guardar el archivo en el formato adecuado, y en la carpeta en la que se almacenen el resto de los pinceles.
En el caso de Gimp, como ya comente en mi ultimo post, la ruta para localizar la carpeta donde tenemos que grabar nuestros pinceles es la siguiente:
Program Files/gimp-2.0/share/gimp/2.0/brushes
El formato en el que tendremos que guardar el archivo es GBR (abreviatura de Gimp Brush)
Así, la siguiente vez que utilicemos el programa tendremos esta imagen disponible en la caja de herramientas con el resto de los pinceles, para poder incluirla en nuestros diseños, como en la imagen que os dejo de ejemplo, en la que he realizado el fondo con un pincel de creación propia.
Y si no queréis crear pinceles nuevos, para que no se os acumulen demasiados en su cuadro de dialogo, lo que puede ser un problema ya que si tenemos muchos puede costar encontrar uno en concreto (ya que Gimp no permite organizar y cargar los pinceles el lotes como lo hace Photoshop) podéis simplemente seleccionar y copiar la imagen que queráis utilizar como pincel y esta aparecerá en el pincel Portapapeles (el primero de todos) que podemos utilizar como cualquier otro pincel de Gimp.
Esto que puede resultar muy útil, ya que nos permite tener un banco de imagenes que podremos cargar y utilizar como pinceles solo cuando las necesitemos.
para finalizar os dejo una imagen en la que he utilizado este sistema para crear las esferas de energía mágicas.
viernes, 17 de diciembre de 2010
Mejorar GIMP - Descargar pinceles
Una vez mas, Bienvenidos seáis todos a mi modesto blog.
Como ya comente en mi anterior post el programa de manipulación de imágenes Gimp puede quedarse un poco corto de recursos, especialmente si lo comparamos con el todopoderoso Photoshop.
Quizá uno de los aspectos mas deficientes de este programa sean los pinceles, ya que Gimp , en su versión 3.6.11, solo cuenta con unos cincuenta (algo que parece que sera mejorado en futuras versiones)
Aunque como sucedía con los filtros podemos mejorar este apartado buscando y descargando paquetes de pinceles desde Internet, donde encontraremos cientos de paginas con todo tipo de brochas para este programa, con las que podremos crear desde suciedad o efectos de luces y energía, hasta lunas y cielos nubosos de forma sencilla y rápida.
Aquí os dejo un enlace a una de esas paginas de recursos para Gimp,que me ha parecido de las mas interesantes.
Una vez descargados, tendréis que copiar los ficheros a la carpeta Brushes, que encontrareis en la siguiente ruta:
Program Files\gimp-2.0\share\gimp\2.0\brushes
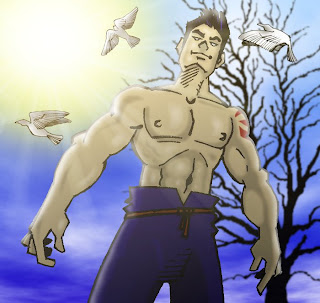
La siguiente vez que ejecutéis el programa ya aparecerán los nuevos pinceles, listos para usarse, con los que podréis conseguir en unos pocos clics interesantes resultados, como los de estas imágenes, que pueden resultar muy útiles como fondos de presentaciones multimedia de Powerpoint o Impress.
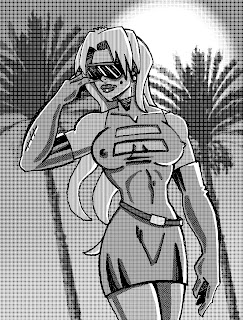
Y por supuesto los podéis utilizar para vuestras ilustraciones, como en el caso del siguiente dibujo, en el que he utilizado barios de estos pinceles para realizar algunos elementos, como los matices del atardecer del fondo o los efectos de energía que surgen de las manos de la protagonista.
Lo único que tendréis que tener en cuenta cuando trabajéis con estos pinceles es que algunos de ellos tiene restricciones, como por ejemplo, que no pueden usarse en trabajos comerciales (es decir que no se pueden usar en trabajos con los que vayáis a ganar dinero) o que si los utilizáis tenéis que añadir una referencia a su creador en vuestras obras.
viernes, 10 de diciembre de 2010
Mejorar GIMP - G´MIC
Hola a todos, bienvenidos seáis una vez mas a este nuevo post de mi humilde blog.
En este articulo me gustaría hablar de como mejorar los filtros y efectos de que dispone Gimp, ya que hay quien piensa que este programa no proporciona una cantidad de filtros suficiente, especialmente si lo comparamos con programas comerciales como Photoshop.
Existen muchas paginas web en las que podemos encontrar una gran cantidad de filtros para Gimp, que podéis descargar y instalar en el programa copiándolos en la carpeta Scripts, cuya ruta, por defecto, seria la siguiente:
Program Files\gimp-2.0\share\gimp\2.0\scripts
Pero si queréis disponer de una gran cantidad de filtros nuevos sin complicaros demasiado la vida, lo mejor es instalar el paquete de efectos G´mic que podéis descargar de su pagina web:
Una vez lo hayáis descargado bastara con ejecutarlo para que se instale en vuestro sistema, y añada el grupo GMIC en el menú Filtros de Gimp (evidentemente tendréis que tener instalado Gimp para poder usarlo)
GMIC cuenta con docenas de filtros con los que se pueden conseguir con unos pocos clics una gran cantidad de efectos en fotos, dibujos y logos.
Aquí os dejo unas cuantas imágenes para que veáis lo que se puede lograr con un poco de practica.
En esta primera imagen he utilizado el filtro Polaroid del grupo Artistic, para que la fotografía parezca tomada con una cámara polaroid.
A la fotografía superior le he aplicado el filtro Refelection, también del grupo Artistic, que permite crear reflejos, añadiendo además un efecto de perspectiva a la imagen.
Para las dos imágenes superiores he intentado transformar las fotografías en dibujos coloreados para lo que he duplicado la capa que contenía la foto, en la capa superior he aplicado el filtro Gradient norm, del grupo Contours, para crear los contornos y he puesto el modo de Fusión en Multiplicar y a la capa inferior le he aplicado el filtro Segmentation que se encuentra en el mismo grupo de filtros (aunque se puede conseguir un efecto similar con la opción Posterizar del menú Colores)
Para este logo he utilizado los filtros Water, Wave y Prespective del grupo Deformations, y posteriormente he añadido un degradado radial como fondo y una sombra al texto para dar sensación de relieve.
sábado, 4 de diciembre de 2010
Las tramas y el filtro Papel de periodico
Bienvenidos seáis una vez mas a este blog.
Hace ya algunos meses explique como transformar los tonos grises de un dibujo en tramas, utilizando para ello el modo de imagen Indexado de Gimp y activando la opción Usar paleta en blanco y negro (1 bit)
Pero este sistema tiene dos grandes defectos, el primero es que solo podemos aplicarlo con el dibujo o ilustración ya terminada, y segundo y mas importante es que tenemos muy poco control sobre el resultado que obtendremos al aplicar el cambio de modo de imagen.
Afortunadamente existe un sistema mejor para convertir los grises en tramas, que nos da un control casi total sobre la trama que obtendremos y que podemos aplicar por separado en diferentes capas de la imagen para crear distintos efectos de tramas en nuestro dibujo, se trata del filtro Papel de periódico que se encuentra en el grupo de filtros Distorsiones.
Si queremos aplicar este filtro a nuestros dibujos tendremos que utilizar la aguada para crear los tonos grises manualmente, o pintarlos con Gimp en una capa nueva utilizando los pinceles y las herramientas de selección.
Cuando seleccionemos este filtro aparecerá el siguiente cuadro de dialogo.
Las opciones que tendremos que ajustar para conseguir la trama que deseemos son las siguientes:
- Tamaño de la celda - Define el tamaño de los puntos de la trama
- Fijar los canales - Para trabajar en blanco y negro tendremos que activarlo
- Ángulo - Establece el ángulo de inclinación de la trama
- Función de puntos - la forma de la trama (puntos, lineas, cuadrados o rombos)
- Antialias (Sobre muestreo) - Calidad y definición del punteado (de 1 a 15)
Ajustando estos parámetros y seleccionando el tono de gris adecuado podemos crear la densidad de trama adecuada para cada elemento de la ilustración (como suelo decir en estos casos es todo cuestión de practica y paciencia)
Podemos crear también tramas partiendo de degradados de gris o negro a blanco y superponerlas al resto de las capas de nuestro dibujo utilizando el modo de fusión Multiplicar, (que hace que el blanco se vuelva transparente y solo veamos el punteado negro) con lo que lograremos desarrollar interesantes efectos, aunque tendremos que tener cuidado con lo que se conoce como efecto Muare, que se produce cuando se superponen dos o mas tramas, creando en ocasiones efectos ópticos muy extraños, que aunque pueden resultar interesantes e incluso útiles para nuestras ilustraciones la mayoría de las veces solo sirven para "ensuciar" el dibujo.
Aquí os dejo unos cuantos ejemplos realizados con el filtro Papel de periódico.
Esta imagen es el resultado de aplicar este efecto sobre un dibujo realizado con aguada, sin realizar ningún otro cambio.
En esta segunda imagen he escaneado un dibujo en blanco y negro, he creado barias capas pintándolas con distintos tonos grises y los he transformado en tramas.
Y como ultimo ejemplo aquí tenéis un rotulo en blanco y negro creado utilizando degradados transformados en tramas.
sábado, 27 de noviembre de 2010
Planos y encuadres en el comic - segun el angulo de vision
Bienvenidos de nuevo a mi blog.
Este sera mi ultimo post sobre los planos en el comic, y si en los anteriores he descrito los diferentes estilos de encuadres que existían dependiendo de la cercanía del lector con respecto a la escena en este articulo me centrare en explicar los distintos encuadres que podemos encontrar según el ángulo de visión, es decir, lo que en el cine seria el ángulo en que de encuentra la cámara con respecto a los actores.
Angulación horizontal
Este es el tipo de encuadre mas fácil de dibujar, ya que sitúa al lector a la misma altura que los personajes que aparecen en la viñeta, y por lo tanto no hay que complicarse mucho con la perspectiva, pero por eso mismo también resulta el menos llamativo y espectacular.
Angulación en picado
Consiste en situar al espectador por encima de la acción, como si lo estuviese viendo todo desde un lugar elevado, lo que da una sensación mas general de la imagen que estamos viendo y nos permite mostrar mejor los detalles.
En esta imagen de ejemplo la lluvia y la salpicadura de las gotas cayendo sobre el agua no se apreciarían tan bien en un plano horizontal.
Angulación en contrapicado
Es justo lo contrario del plano anterior y sitúa al lector por debajo de la acción como si estuviese agachado y mirando hacia arriba.
Este encuadre resulta muy útil si queremos que un personaje trasmita cierta sensación de poder o amenaza.
sábado, 20 de noviembre de 2010
Planos y encuadres en el comic - Atención al detalle
Bienvenidos seáis de nuevo todos los que visitáis ente Blog.
En los dos artículos anteriores he descrito los tipos de planos que se utilizan a la hora de realizar un comic, empezando por los que ofrecen en encuadre mas amplio, situando a los personajes en su entorno y continuando con los que nos acercan mas al personaje.
En este post explicare los tres tipos de planos que se centran en el rostro o en determinados detalles o zonas especificas.
Primer plano
En este caso la viñeta encuadraría la cara y parte de los hombros del personaje que aparece en ella, se utiliza cuando queremos centrar la atención del lector en la expresión del rostro.
Primerisimo primer plano
este tipo de encuadre es muy similar al anterior pero se acerca aun mas al rostro de la persona que aparece en el, haciendo que ocupe toda la viñeta sin mostrar ninguna otra parte del cuerpo.
Plano de detalle
En este caso se pretende fijar la atención del observador en una zona en concreto, que puede tratarse de una parte del cuerpo (se utiliza mucho en los ojos o las manos, ya que ambos resultan muy expresivos) o en algún objeto importante para la trama de la historia.
sábado, 13 de noviembre de 2010
Planos y encuadres en el comic - centrandonos en el personaje
Hola a todos de nuevo.
En esta entrada seguiré explicando los distintos tipos de planos que se utilizan en los comix.
Si en post anterior me centre en enumerar los distintos tipos de encuadres que se basaban en la relación entre el personaje y su entorno, en este veremos aquellos que fijan la atención del espectador en la figura humana por encima de cualquier otro elemento que se situé en la escena.
Plano americano
La figura del personaje aparece en escena cortada a la altura de las rodillas.
A este plano se le da el nombre de plano americano porque este tipo de encuadre empezó a utilizarse por pimera vez en las películas norteamericanas (este es uno de los muchos ejemplos de la relación que siempre ha existido entre el 9º y el 7º arte)
Plano medio
La persona se dibuja solo de cintura para arriba, este encuadre es muy útil para mostrar los sentimientos o las emociones de los personajes, ya que además de acercarse al rostro también nos permite ver la posición de sus manos, que después de la expresión facial es la parte del cuerpo que mejor refleja lo que sentimos.
Plano medio corto
El personaje se dibuja desde el pecho a la cabeza, pudiendo en ocasiones mostrar también las manos, dependiendo de su posición.
sábado, 6 de noviembre de 2010
Planos y encuadres en el comic
Bienvenidos seáis todos una vez mas a este pequeño blog, realizado con el único propósito de compartir mis conocimientos en el mundo del dibujo y la creación digital.
Aunque durante los próximos post me gustaría dejar un poco de lado la infografia y la ilustración mediante programas informáticos para centrarme en la parte mas artística y manual, es decir, hablar mas del lápiz y menos de los bits.
De la misma manera que sucede en el cine, en los comics también se utilizan planos o encuadres, que varían dependiendo de lo que queramos mostrar o en que zona de un dibujo en la que queramos centrar la atención del lector.
Estos planos dependen sobre todo de la relación del personaje o personajes con su entorno y de lo cercano o lejanos que queramos situar a estos personajes con respecto a la viñeta en la que estén situados.
En esta entrada mostrare algunos ejemplos de los planos que ofrecen una mayor información del entorno o escenario en el que se sitúa la acción.
Plano general
En este tipo de plano la figura humana aparece de forma muy reducida, ya que lo que se pretende es resaltar el escenario en el que ha de transcurrir la historia.
Plano de conjunto
Este plano muestra a los personajes mas cercanos al espectador, y aunque también aparezca una parte del entorno este encuadre se centra mas en la persona o personas que aparecen en el.
Plano entero
El personaje aparece de cuerpo entero y ocupa toda la viñeta, para que así la atención del lector se centre en la persona que aparece en el encuadre, dejando el escenario en un segundo plano.
sábado, 30 de octubre de 2010
Crear rayos de energia
Hace algún tiempo explique una sencilla forma de crear rayos de tormenta con Gimp, que podíamos incluir en nuestros dibujos e ilustraciones.
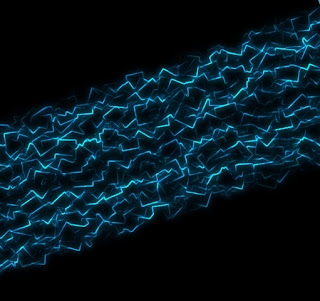
En esta entrada veremos como desarrollar un efecto similar, solo que esta vez se trata de utilizar la infografia para realizar un tipo de rayos energéticos similares a los de la siguiente imagen de ejemplo.
Este tipo de efecto nos puede resultar muy útil en ilustraciones de tipo fantástico o de cienciaficcion, y se puede lograr de una forma muy sencilla y rápida.
- Primero tenemos que utilizar la Herramienta de mezcla, seleccionando en el apartado de Forma el modo Bilineal, y con ella creamos un degradado con la anchura que queramos utilizando como primer color el que deseemos utilizar para crear nuestras rayos y como segundo color seleccionamos el negro.
- Una vez realizado el degradado tendremos un documento de color negro con una especie de haz de luz que lo cruza de un extremo a otro.
- A este haz de luz le aplicamos el filtro Cubismo del grupo de filtros Artísticos, con un Tamaño del enlosado aproximadamente de 10 y una Saturación del enlosado que no superior a 5 (para evitar que los cuadrados que genera este efecto se creen demasiado separados unos de otros)
- Para terminar de crear los rayos de energía le aplicamos el filtro Arista del grupo Detectar bordes con una Cantidad aproximada de 5.
Con esto ya tendremos listos nuestro efecto de rayos, pero podemos mejorarlo duplicando la capa, aplicándole a la capa inferior un Desenfoque gausiano de 20 o 25 y poniendo la capa superior en el modo de fusión Pantalla o solapar.
Podemos integrar estos rayos en nuestros dibujos utilizando los modos de fusión como, pantalla, Solapar, Blanquear, Claridad suave o Clarear solo.
También podemos combinar el Degradado y el filtro Cubismo, utilizando diferentes colores y cambiando el tamaño y la saturación del enlosado, para crear curiosos efectos y texturas como los de estas dos imagenes.
sábado, 23 de octubre de 2010
¡¡¡ Fuegooo !!!
Teniendo en cuenta que este es un blog de ilustración y retoque de imágenes mediante la utilización de programas de edición digital, es fácil imaginar que el titulo de este articulo no hace referencia a los peligros del fuego o como prevenir los incendios forestales, sino a como crear un efecto para poder dibujar llamas y fuego mas o menos realista , dependiendo de la paciencia y el tiempo que el dediquemos.
Podemos conseguir una llama similar a la de la imagen superior utilizando solo dos herramientas de Gimp, el Pincel y la Herramienta de emborronado.
- Lo mejor es, primero de todo, crear una capa nueva sobre la que dibujaremos la llama.
- Seleccionamos una tonalidad de color rojo y sobre la capa nueva hacemos con el Pincel una serie de trazados de arriba a abajo dándole forma de llama (aunque no hace falta que sean muy precisos ya que la mayor parte del trabajo lo haremos con el emborronado)
- Después dibujamos dentro de los trazados rojos una serie de trazados amarillos que partan de la base de la "llama" que acabamos de realizar (estos trazos formaran el típico resplandor amarillo)
- Para mejorar el resultado final, antes de empezar a difuminar la llama, repetimos el paso anterior pero realizando trazados de color blanco, que serán el resplandor de nuestra llama cuando este terminada.
- Ahora ya podemos aplicar la Herramienta de emborronado, arrastrando el ratón de dentro hacia afuera de la llama y con un movimiento de ondulación, empezando por difuminar primero solo la parte roja, luego partiendo de la parte que hemos pintado de amarillo, también de dentro hacia afuera para que los dos colores se mezclen entre si y finalmente hacemos lo mismo con la parte pintada de blanco.
- Podemos probar a utilizar diferentes valores para el Desvanecimiento y la Tasa del cuadro de dialogo del Emborronado, lo que nos permitirá hacer difuminados mas largo o cortos según aumentemos o disminuyamos estos valores.
- Para Mejorar el aspecto final de nuestra llama podemos darle mas brillo añadiéndole un Destello con degradado, o duplicar la capa y aplicarle un efecto de Desenfoque gausiano, para darle un mayor fulgor.
No os preocupéis si el resultado final no queda bien a la primera, al ser un proceso muy manual, en el que la mayor parte del trabajo se realiza "a bulto", es posible que tengáis que practicar, repetir y experimentar hasta alcanzar un resultado aceptable (es lo que me paso a mi)
Podemos utilizar este sistema para crear curiosos efectos de texto, como en el caso de la siguiente imagen.
Existen multitud de tutoriales para realizar efectos como este, ya sea en vídeo o en texto, en un montón de paginas web, aquí os dejo la dirección de un par que me han parecido bastante interesantes:
www.solophotoshop.com
www.todo-photoshop.com
Aunque se trate de portales dedicados al Photoshop no resulta difícil aplicar la mayoría de sus tutoriales a otros programas, como Gimp.
viernes, 15 de octubre de 2010
Efectos de iluminación
Una vez mas veremos como crear sencillos e interesantes efectos Con Gimp para darle un mejor aspecto a nuestras ilustraciones, dibujos o logos.
Esta vez veremos como crear las luces y sombras en un fondo utilizando efectos de iluminación de dos formas diferentes, la primera utilizando el filtro de Gimp, Efectos de iluminación y la segunda creándolos de forma mas personal con degradados y mascaras.
Iluminar con el filtro Efectos de iluminación.
Este filtro se encuentra en el grupo de filtros Luces y sombras y tiene un cuadro de dialogo bastante extenso, por eso yo solo destacare las opciones mas importantes para crear una iluminación sencilla en una capa, como en esta imagen de ejemplo.
- Para empezar partiremos de una capa que rellenaremos de color negro, y directamente le aplicamos el filtro Efectos de iluminación.
- En la pestaña Opciones establecemos la Distancia entre el foco de luz y la zona a luminar (a mayor distancia mas difuso sera el efecto de iluminación)
- En la pestaña Luz (posiblemente la mas importante) en Configuración de luz establecemos cuantos puntos de iluminación queremos, en Tipo si queremos que sea Direccional (como si la luz viniese de un foco que apuntase a una dirección concreta) o Punto (como la luz de u na bombilla) en esta misma pestaña establecemos el Color de la luz (en la imagen de ejemplo rojo) y la Intensidad.
- En la pestaña Material las opciones mas importantes son Brillo, que determina la extensión de la zona iluminada y Lustre, que determina el fulgor de la luz en su zona mas cercana al origen de esta.
- Las otras dos pestañas Mapa de relieve y Mapa de entorno sirven para determinar en que zonas de la capa a iluminar afectara mas o menos la luz ,creando previamente un canal que servirá como mapa de iluminación (es mejor no modificar nada de estas pestañas a no ser que tengamos muy claro lo que queremos hacer)
Probando con las distintas opciones he obtenido el fondo de la imagen del ejemplo y luego he creado dos capas, sobre la primera he pegado el dibujo y en la otra he creado el texto.
Crear la sombra paralela es tan sencillo como seleccionar el fondo transparente de la capa del dibujo, invertir la selección crear una capa nueva entre el dibujo y el fondo, rellenarla de negro, desenfocarla (con el filtro Desemfoque gausiano) y moverla un poco a la derecha.
Para crear el fondo de la siguiente imagen he utilizado simplemente un degradado radial y una mascara para oscurecer aun mas los bordes de la capa.
- Con la Herramienta de mezcla creamos un degradado radial utilizando un tono caro y otro oscuro de un mismo tipo de color (en el caso de la imagen dos tomos marrones) utilizando como centro del degradado la parte de la capa que queremos que este mas iluminada.
- Solo con esto ya tendremos un efecto de luces y sombras bastante aceptable, pero podemos mejorarlo creando una nueva capa rellenándola de negro y aplicándole una Mascara (opción Mascara del menú Capa)
- Sobre esta mascara usamos de nuevo un degradado radial, pero esta vez que vaya de negro a blanco, y utilizando como centro el mismo del degradado anterior lo extendéis hasta el final del documento.
- esto creara una zona transparente en la capa rellenada de negro que se ira haciendo mas visible en los extremos de la capa creando así las zonas de mayor oscuridad.
- podemos mejorar el resultado final poniendo el modo de fusión de la capa en Multiplicar y modificando su opacidad.
Ya solo queda incluir los distintos elementos de la ilustración o logo que queramos realizar.
sábado, 9 de octubre de 2010
Fondo de escritorio original
Con los filtros y modos de fusión de capas de Gimp ya hemos visto como crear un fondo de escritorio psicodelico, en este post veremos como crear una imagen que nos puede servir como base para crear otro tipo de fondo o como textura para nuestras ilustraciones, como en esta imagen de ejemplo.
Para crear este tipo de imagenes tendremos que utilizar un par de filtros y los modos de fusión de capas.
- Primero abrimos un documento nuevo con las dimensiones que deseemos y en su capa de fondo le aplicamos un degradado lineal con la Herramienta de Mezcla (en el caso de la imagen del ejemplo de azul caro a azul oscuro)
- Creamos una capa nueva y le aplicamos el filtro Plasma del submenu Nubes que se encuentra en el grupo de filtros Renderizado, le damos al filtro los valores que prefiramos para crear el efecto de plasma que mas nos interese (aunque los valores bajos darán como resultado una menor cantidad de ruido) bajamos la opacidad al 60 o 50 % y el modo de fusión de capa en Combinar granulado.
- Creamos otra capa y aplicamos otro filtro del grupo Renderizado, en este caso Llama del submenu Naturaleza, de su cuadro de dialogo seleccionamos el Mapa de colores "gris josette" para que el resultado sea en blanco y negro y agrandamos el efecto desde la pestaña Cámara de manera que ocupe la mayoría de la pantalla.
- A esta capa le bajamos la opacidad y la ponemos en modo Ennegrecer para que interactué con las capas inferiores.
Ya tenemos un curioso efecto gráfico que podemos utilizar como textura para nuestros dibujos o como fondo de escritorio si le añadimos una capa mas en la que incluimos alguna imagen y le aplicamos algún modo de fusión que nos de un buen resultado.
sábado, 2 de octubre de 2010
Fondo de escritorio psicodelico
Bienvenidos seáis todos a un nuevo post de este blog, creado por un aficionado al dibujo, los comics y la ilustración con técnica digitales.
Hoy veremos como crear, utilizando filtros de Gimp, una curiosa ilustración psicodelica, que podemos utilizar como un llamativo fondo de escritorio.
Para conseguir desarrollar esta imagen, hay que utilizar los siguientes filtros:
- Primero utilizaremos Ruido solido, del grupo Renderizado - Nubes, con un nivel de Detalle a 15 y el tamaño de los ejes al máximo.
- Ahora aplicamos el filtro Viñeta del grupo Artístico, con un Radio de mascara a 5 y un Porcentaje de negro de 1,000
- Para crear las "fibras" que forman la base de este efecto aplicamos el filtro Desenfoque de movimiento, en el modo Acercamiento y la Longitud a 100.
- Para mejorar el resultado repetimos este filtro, utilizando los mismos valores.
- Como ultimo filtro aplicamos el filtro de Distorsiones, remolino y aspiración, con un Ángulo de remolino de entre 105 y 120, la Cantidad de pellizcos en 0,001 y el Radio en 1.
El resultado de todos estos efectos sera una especie de molinete en blanco y negro, que servirá como base para conseguir la imagen final.
- Ahora duplicamos la capa.
- La volteamos la capa duplicada con la opción Voltear hotizontal del menú Herramientas, y le cambiamos el modo de fusión a Clarear solo.
- Unimos todas las capas haciendo clic derecho sobre las miniaturas de las capas y seleccionando la opción Aplanar imagen.
- Para darle color a la imagen resultante utilizamos la opción Colorear del Menú Colores.
Para rematar nuestra imagen también podemos cambiar los Niveles, la Luminosidad o la Saturación.
Cada vez que creemos este tipo de imagen podremos obtener un resultado diferente alterándolos valores de las distintas opciones de los filtros y clicando sobre la opción Semilla aleatoria del filtro Ruido solido (lo que creara un efecto de nubes diferente cada vez que utilicemos esta opción)
sábado, 25 de septiembre de 2010
Texto nevado
Aquí tenéis otro articulo más dedicado a detallar como embellecer nuestros rótulos de texto aplicándoles efectos curiosos mediante programas de edición digital, utilizando capas, filtros y herramientas típicas de este tipo de software.
Hoy vamos a ver cómo hacer con Gimp que un texto parezca que este cubierto por una capa de nieve en su parte superior, dando la sensación de haber estado bajo una fuerte nevada.
Como siempre hay que empezar creando nuestro rotulo con la tipografía y los efectos que más nos gusten (en el caso de la imagen superior simplemente le he aplicado el filtro Bisel del grupo de filtros Decorativos)
- Para crear la nieve primero creamos una nueva capa y hacemos las distintas selecciones sobre las letras del texto con la herramienta de Selección libre (la que tiene forma de lazo) con el modo Añadir a la selección actual activado.
- Luego rellenamos la selección de color blanco, lo que podemos hacer con el Bote de relleno o con la opción Rellenar del menú Editar.
- Con la selección aun activa le aplicamos el filtro Añadir bisel, lo que hará que lo que antes solo eran unas simples manchas blancas empiecen a tener volumen.
- Ya solo tenemos que eliminar la selección y aplicar un ligero desenfoque sobre la capa en la que hemos creado la nieve, bien con el filtro Desenfoque gausiano, si queremos acabar rápido, o si queremos tener un mayor control del resultado final (y tenemos paciencia) podemos ir repasando los bordes de los "montículos de nieve" con la herramienta de Enfoque y desenfoque hasta conseguir un resultado con el que estemos satisfechos.
Como se ve en la imagen superior, podemos conseguir un resultado similar con el programa de software libre de diseño vectorial Inkscape, simplemente seleccionando el texto y aplicando el filtro Pico nevado del grupo de filtros Protuberancias, aunque el resultado final es mucho mas mecánico y nos da menos control sobre el aspecto que tendrá el texto una vez aplicado el filtro.
sábado, 18 de septiembre de 2010
Efecto Glossy
Una semana más me dispongo a escribir otro post donde voy a seguir explicando pequeños truquitos, para los que como yo sois sfiicionados al mundo del dibujo y ilustración digital.
En este caso veremos cómo conseguir con Gimp el efecto de brillo o efecto glossy tan tipico de los botones de opciones que solemos encontrar en los programas informáticos o en las páginas Web, y como aplicarlo a un texto.
Para empezar creamos el texto sobre el que aplicaremos el efecto de brillo, utilizando preferentemente una tipografia gruesa, con el estilo y efectos que queramos (como por ejemplo un bisel)
- Seleccionamos el texto y contraemos la seleccion con la opción Encoger del menú Seleccionar.
- Con la herramienta Selección elíptica y el modo Intersección activado trazamos una elipse de un extremo del texto al otro de largo y de ancho hasta la mitad de la selección que hemos realizado antes.
- Creamos una capa sobre la capa de texto y rellenamos la selección resultante de intersectar la selección del texto con la selección elíptica con un degradado de blanco a transparente.
Con esto ya tendremos un efecto de brillo en la parte superior del texto que se desvanece a medida que se acerca a la parte central.
Podemos añadir un Destello de lente o un Destello con degradado para incrementar el efecto que queremos darle al rotulo.
Suscribirse a:
Entradas (Atom)