Hace algún tiempo explique una sencilla forma de crear rayos de tormenta con Gimp, que podíamos incluir en nuestros dibujos e ilustraciones.
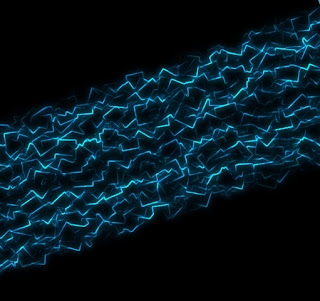
En esta entrada veremos como desarrollar un efecto similar, solo que esta vez se trata de utilizar la infografia para realizar un tipo de rayos energéticos similares a los de la siguiente imagen de ejemplo.
Este tipo de efecto nos puede resultar muy útil en ilustraciones de tipo fantástico o de cienciaficcion, y se puede lograr de una forma muy sencilla y rápida.
- Primero tenemos que utilizar la Herramienta de mezcla, seleccionando en el apartado de Forma el modo Bilineal, y con ella creamos un degradado con la anchura que queramos utilizando como primer color el que deseemos utilizar para crear nuestras rayos y como segundo color seleccionamos el negro.
- Una vez realizado el degradado tendremos un documento de color negro con una especie de haz de luz que lo cruza de un extremo a otro.
- A este haz de luz le aplicamos el filtro Cubismo del grupo de filtros Artísticos, con un Tamaño del enlosado aproximadamente de 10 y una Saturación del enlosado que no superior a 5 (para evitar que los cuadrados que genera este efecto se creen demasiado separados unos de otros)
- Para terminar de crear los rayos de energía le aplicamos el filtro Arista del grupo Detectar bordes con una Cantidad aproximada de 5.
Con esto ya tendremos listos nuestro efecto de rayos, pero podemos mejorarlo duplicando la capa, aplicándole a la capa inferior un Desenfoque gausiano de 20 o 25 y poniendo la capa superior en el modo de fusión Pantalla o solapar.
Podemos integrar estos rayos en nuestros dibujos utilizando los modos de fusión como, pantalla, Solapar, Blanquear, Claridad suave o Clarear solo.
También podemos combinar el Degradado y el filtro Cubismo, utilizando diferentes colores y cambiando el tamaño y la saturación del enlosado, para crear curiosos efectos y texturas como los de estas dos imagenes.