miércoles, 21 de diciembre de 2011
viernes, 16 de diciembre de 2011
Formatos de imagen y color
Bienvenidos seáis todos una vez mas a este blog, pasad y poneros cómodos ^^
En este post explicare un poco y de forma muy sencilla cuales son los formatos mas comunes y utilizados para guardar nuestros archivos de imágene, así como los formatos de color con los que podemos realizarlos.
Formatos de imagen
Los programas de diseño y retoque digital utilizan sus propios formatos (por ejemplo la extensión de los archivos de Photoshop es psd y Gimp utiliza la extensión cfx) pero estos solo pueden ser leídos y reproducidos por los programas con los que se crean.
Pero también podemos guardar nuestras imágenes con otros formatos, cada uno de los cuales tiene unas características determinadas y esta pensado para usarse en un medio o otro, los mas comunes son:
- TIF - Permite guardar la información de las capas y es el idóneo para imágenes que pensemos imprimir ya que las imágenes que guardemos con este formato no perderán calidad, como principal inconveniente esta el peso de los archivos que genera (Las imágenes en formato tif pesan mas que en psd)
- JPG - El mas utilizado en internet, ya que es un formato que nos permite comprimir la información, aunque la imagen perderá calidad y no permite guardar las capas por separado.
- PNG - Con este formato podemos guardar transparencias, con lo que resulta muy útil para insertar imágenes en una pagina web o presentaciones multimedia sin tapar el fondo.
- GIF - Permite uso de transparencias y con este formato podemos crear pequeñas animaciones utilizando capas, que luego se reproducen como si fuesen fotogramas, aunque estos archivos pesen poco no comprime la información del color, lo que hace es utilizar una paleta de color mas reducida.
Gimp nos permite crear sencillas animaciones en formato gif con los diferentes filtros del submenu Animación, como la de la siguiente imagen, que podréis ver si clicais sobre ella.
Formatos del color
Los formatos de color mas utilizados son RGB, cuando trabajamos con una imagen que se tiene que reproducir en un monitor y CMYK para imágenes que pensamos imprimir.
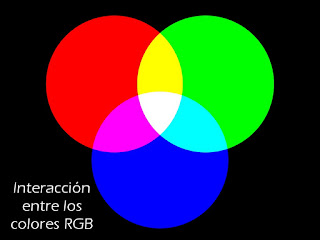
El sistema RGB utiliza los colores rojo, verde y azul y el CMYK los colores cían, magenta, amarillo y el negro, el motivo de que se utilice estos colores y no otros se puede entender fácilmente con la siguiente imagen.
Seguro que habéis visto alguna imagen similar antes, en ella podéis observar como,al interactuar entre ellos, los colores RGB generan los colores que se utilizan en el formato CMYK, así El rojo y el azul crean el magenta, el azul y el verde el cían y el verde y el rojo el amarillo.
Existen otros formatos de color como el LAB, el HSB o el XYZ, pero estos colores no suelen utilizarse a no ser que sea en proyectos muy profesionales y destinados a determinados sectores industriales.
También podemos utilizar tintas planas cuando trabajamos con programas de diseño, de las cuales las mas conocidas son las Pantone.
Podéis encontrar mas información sobre el uso del color en incontables sitios de la web, pero si queréis leer un post muy profesional y completo, pero escrito de forma sencilla de entender para cualquiera os aconsejo que le echéis un ojo al blog I love design.
jueves, 8 de diciembre de 2011
Truconsejos - Trip ink
Bienvenidos seáis todos a una nueva entrada de este blog ^^
Este sera un post dedicado a dar un nuevo truconsejo, en este caso para explicar como podemos realizar, con programas de diseño gráfico como Gimp o Photoshop, un curioso efecto gráfico conocido como Trip ink.
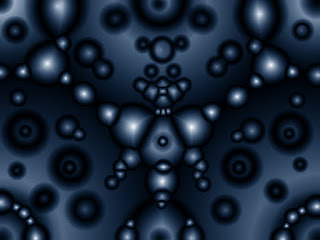
La expresión Trip ink podría traducirse como "el viaje de la tinta" un nombre muy adecuado teniendo en cuenta los curiosos efectos que se consiguen, similares a imágenes abstractas o surrealistas y para realizarlo solo necesitaremos trabajar con una herramienta, el degradado.
Cuanto mayor cantidad de degradados utilicemos y mas se entrecrucen entre ellos mas abstracta y extraña sera la imagen que consigamos.
Para crear una imagen similar a las de los ejemplos superiores solo tenemos que seguir estos dos sencillos pasos:
- Tenemos que partir de una capa que rellenaremos de negro
- Sobre esta capa iremos aplicando degradados circulares con los colores blanco y negro, utilizando la Herramienta de Mezcla con el Gimp o la Herramienta de degradados en Photoshop, para conseguir que los degradados que creemos interactúen entre ellos el modo de fusión de la herramienta tendrá que estar en Diferencia.
Si ponemos degradados circulares con este modo de fusión y de manera que se crucen entre ellos, conseguiremos que en las zonas en las que se cruzan se genere una zona en la que ambos degradados se entrelacen.
Repitiendo esto con muchos degradados y aplicándolos en las zonas mas claras o mas oscuras conseguiremos imágenes muy curiosas que podemos utilizar de fondos para cabeceras, banners o presentaciones multimedia.
Aunque este efecto tenemos que realizarlo en blanco y negro, podemos darle un toque de color creando una capa nueva sobre la que hemos creado el Trip ink, rellenarla del color que queramos o con un degradado y poner su modo de fusión en Multiplicar o Solapar.
Además de darle color también podemos duplicar la capa y aplicarle un modo de fusión como pantalla, para conseguir un mayor contraste entre las zonas claras y las oscuras.
Podéis encontrar ejemplos de Trip inks mucho mejores y mas trabajados en la siguiente pagina web:
También podéis subir a esta web vuestros Trip inks, siempre y cuando cumplan con las unas características, que podéis encontrar en la propia web.
jueves, 1 de diciembre de 2011
¡ ¡GRACIAS !!
Bienvenidos seáis a una entrada muy, muy especial de este blog ^^
Este post es simplemente para dar las gracias a todos los que visitáis este rinconcito de la web, porque gracias a vosotros este pequeño blog ha alcanzado los cincuenta seguidores.
Creo que no esta mal para un blog que empezó siendo simplemente un ejercicio practico para un curso sobre contenidos de Internet, en el que teníamos que crear un blog y publicar al menos la primera entrada, pero que una vez terminado el curso decidí seguir editando, porque me gusta Internet, me gusta dibujar y el mundo del diseño gráfico y me gustan los programas de diseño digital (especialmente los de software libre)
Así que, gracias a todos los que os habéis hecho seguidores, a quienes habéis dejado algún comentario en alguna de las entradas, a quienes os pasáis por aquí de vez en cuando y también a todos los que han descubierto este blog por casualidad y solo han entrado una vez, simplemente por que les picaba la curiosidad.
jueves, 24 de noviembre de 2011
Difuminado digital
Bienvenidos seáis todos a este blog de ilustración y diseño digital ^^
En este post me gustaría tratar de nuevo una herramienta típica en los programas de dibujo digital que ya he explicado en alguna que otra entrada, pero que creo que es conveniente recalcar ya que puede resultarnos muy útil a la hora de realizar nuestras ilustraciones, me refiero al difuminado.
Esta herramienta recibe el nombre de Emborronado en el Gimp y Dedo si trabajáis con Photoshop y se puede utilizar de la misma manera que el Pincel o el lápiz pero en lugar de pintar lo que hace es difuminar lo que ya esta coloreado, de la misma manera que podríamos hacerlo con los dedos sobre un papel en el que hubiéremos hecho un dibujo a lápiz o con carboncillo.
Esto puede ser muy útil para realizar efectos como brillos o sombreados, especialmente en zonas como las arrugas de la ropa.
Podemos utilizar esta herramienta tanto si trabajamos con el ratón como si disponemos de una tableta, de hecho este modo de difuminado nos puede servir para conseguir efectos con el ratón que utilizando el Pincel solo podríamos lograr con una tableta digitalizadora.
El parámetro mas importante de esta opción de dibujo es el que regula la cantidad de difuminado que queremos, es decir el equivalente a la presión que haríamos con el dedo si estuviésemos trabajando manualmente, que en el caso de Gimp se llama Tasa y que encontramos en las opciones que aparecen en la parte derecha de la pantalla, y en el caso de Photoshop recibe el nombre de Intensidad y la encontramos en las opciones de la herramienta que aparecen en la parte superior de la pantalla.
Cuanto mayor sea el valor que introduzcamos, mas intenso sera el efecto de difuminado que lograremos.
Photoshop además incluye una opción llamada Pintar con los dedos, con la que se logra un efecto similar al de mancharnos los dedos con pintura y pintar con ellos sobre un papel o un lienzo.
En la ilustración superior he utilizado el Emborronado para realizar parte de las sombras, las iluminaciones en la piel y el aura de luz del eclipse que se ve al fondo de la imagen.
Los rayos, el efecto mágico en las manos y las alas del personaje son pinceles predeterminado, que también pueden sernos muy útiles en nuestros dibujos y que podéis descargar desde paginas web como Hawksmont , en el caso que que utilicéis Gimp o brusheezy si trabajáis con Photoshop (aunque la mayoría de pinceles de Photoshop son compatibles con Gimp)
miércoles, 16 de noviembre de 2011
Truconsejos - Edicion fotografica basica
Bienvenidos seáis una vez mas a este blog, espero que este post de truconsejos sea de utilidad ^^
En este tercer post de truconsejos rápidos me gustaría explicar los tres fundamentos , que, al menos bajo mi punto de vista, resultan fundamentales para iniciarse en la edición y retoque digital de fotografías, que se pueden aplicar a Photoshop, Gimp o cualquier otro programa de edición fotográfica.
Trabaja con una copia de la imagen
Nunca, pero NUNCA hay que editar y modificar la imagen original, lo primero que hemos de hacer es duplicar la capa en la que se encuentra la fotografía, que es la única capa que aparece cuando empezamos a trabajar con un archivo de imagen digital y trabajar siempre con la capa duplicada.
Esto nos permite tener siempre una capa con la imagen original, por si la necesitamos para algo, y conservar la fotografía tal cual era antes de empezar a retocarla, para poder ver las diferencias entre el antes y el después de nuestros retoques y ver como avanza nuestro trabajo.
Domina las capas y sus modos de fusión
Lo mejor es trabajar con diferentes capas, esto , junto con los modos de fusión, es decir la manera en que los colores de una capa interactúan con los de las capas inferiores, permite crear en unos minutos efectos de edición y montaje fotográficos sencillos y a la vez interesantes y llamativos.
La imagen superior,por ejemplo, esta hecha en unos cinco minutos utilizando tres capas para lograr el efecto de marco y la sombra y una mas para mejorar el color, como explique en el primer truconsejo.
Utiliza las mascaras de capa
Las mascaras permiten mostrar una parte de la imagen y ocultar otra, según pintemos en la mascara con blanco o negro, de manera que podemos hacer visible una parte de una capa pero el resto seguirá estando allí aunque no lo veamos, a esto se le llama "cambio no destructivo" ya que no eliminamos la información, simplemente la hacemos invisible y podemos mostrarla si la necesitamos.
Para la imagen superior, en la que solo el verde de la hierba y los arboles tiene color y el resto es en blanco y negro, he utilizado dos capas, a la inferior la he desaturado para eliminar los colores y a la superior le he aplicado una mascara negra, para hacer la imagen invisible y he pintado con blanco la parte donde había verde para desvelar el color solo en esas zonas.
Para cambiar entre trabajar sobre una mascara o una capa solo tenéis que clicar sobre la miniatura de una o de otra para tenerla activa.
Aunque podría daros una infinidad de consejos mas estos tres son los que yo considero fundamentales para la edición fotográfica, y los he explicado de una manera intencionadamente genérica para que puedan aplicarse a cualquier programas de retoque digital.
viernes, 11 de noviembre de 2011
Cromado derretido
Bienvenidos seáis una vez mas a mi pequeño blog y gracias por vuestra visita ^^
Este va a ser uno de esos post en los que explicare como realizar una imagen, un tanto psicodélica, que podemos utilizar como fondo, ya sea de escritorio o para una presentación en Powerpoint o Impress, simplemente usando para ello filtros de Gimp.
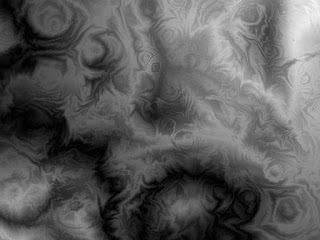
Para conseguir una imagen como la tenéis sobre este texto, que simula un efecto similar al de un cromado que se esta derritiendo, utilizaremos solo dos capas que conseguiremos que interactúen entre ellas mediante un filtro de desplazamiento.
Primero crearemos un documento nuevo, del tamaño que queramos, teniendo en cuenta para que queremos utilizar la imagen, y en su capa inicial le aplicaremos el filtro Ruido solido del submenú Nubes que se encuentra en el grupo de filtros Renderizado, activamos la opción Aleatorizar y el Tamaño de X entre 6 y 10.
Seguidamente creamos una capa nueva, la llenamos de negro y le aplicamos uno de los degradado de Gimp utilizando la Herramienta de mezcla, con el formato Cónico y el modo de fusión en Diferencia.
Repetimos el degradado varias veces desde distintos ángulos, para que el modo de fusión Diferencia cree diferentes efectos de color.
Ahora para conseguir que la capa del degradado se "derrita" siguiendo los contornos de la capa de nubes que tiene debajo utilizaremos el filtro Desplazar del menú Mapa, en la que tenemos que elegir en el Desplazamiento Y la capa de las nubes y un valor entre 40 y 60, el Desplazamiento X lo ponemos a cero y activamos la opción Manchar del Comportamiento de borde.
Veremos que después de este filtro se produce un desplazamiento vertical de los pixels que forman la imagen aunque no sea muy exagerado, para que el efecto sea mas llamativo tenemos que repetir varias veces el filtro pulsando Ctrl + F.
Si lo repetimos las veces suficientes conseguiremos una imagen similar a la del ejemplo que tenéis arriba, que he hecho con el degradado Golden.
Como veis se pueden conseguir una imágenes muy originales y extrañas utilizando simplemente filtros y herramientas como el degradado, el uso que les demos ya depende de nosotros y de nuestra imanación.
viernes, 4 de noviembre de 2011
Bitmap y vectores
Bienvenidos seáis todos una vez mas a este blog, espero que disfrutéis de vuestra visita ^^
En este post veremos como podemos convertir un dibujo que hemos escaneado y tenemos guardado en un archivo de mapa de bits en un archivo vectorial, utilizando una herramienta de Inkscape llamada Vectorizar mapa de bits (el nombre lo dice todo ¿no?)
Los programas de diseño vectorial suelen tener una herramienta que nos permite transformar una imagen bitmap en un conjunto de vectores que podemos editar y modificar, en el caso de Illustrator esta herramienta es Calco interactivo que podemos encontrar en el menú Objeto, y en el caso del programa de software libre Inkscape utilizaremos Vectorizar mapa de bits del menú Trayecto.
Podemos vectorizar una fotografía (como explique en uno de los post del mes de enero de este año) pero su principal utilidad es la de utilizarlo con dibujos entintados para transformar los trazos del dibujo en vectores, como en el caso de la imagen superior (aunque para poder subirla al blog he tenido que exportarla primero a jpg)
Podemos vectorizar una fotografía (como explique en uno de los post del mes de enero de este año) pero su principal utilidad es la de utilizarlo con dibujos entintados para transformar los trazos del dibujo en vectores, como en el caso de la imagen superior (aunque para poder subirla al blog he tenido que exportarla primero a jpg)
Para poder vectorizar un dibujo tendremos que importarlo desde el menú Archivo, y luego utilizamos la opción vectorizar mapa de bits y en su cuadro de dialogo en la pestaña Modo nos centraremos en la primera opción Corte de luminosidad, en la que tendremos que fijar el Umbral dependiendo de como sean nuestros trazos a la hora de dibujar, pero generalmente deberá estar entre 400 y 450.
En la pestaña Opciones podemos ajustar las opciones Eliminar motas, que nos permite deshacernos de los pequeños puntos o imperfecciones que en ocasiones se nos cuelan en un dibujo, Suavizar bordes y Optimizar trayecto que dan una mayor redondez a los trazados.
Unos valores altos en estas opciones dan como resultado un trazado mas suavizado, pero menos fiel a nuestro dibujo original.
Una vez vectorizado podemos seguir trabajando con el en Inkscape, exportarlo como Bitmap o incluso importarlo en un programa de diseño 3D como Blender, ya que este es compatible con los trazados vectoriales de Inkscape.
En la siguiente imagen podéis ver una de mis primeras pruebas con este sistema, un dibujo al que después de pasar por el proceso de vectorizado le he añadido algunas tramas con Gimp, para darle algo mas de vidilla (y porque hacia tiempo que no utilizaba tramas)
Poder vectorizar un dibujo entintado puede ser muy útil, pero quizás os estéis preguntando si se podría hacer lo mismo con un dibujo a lápiz, y la respuesta seria que si, pero la calidad del resultado dependerán que lo definidas y limpias que sean las lineas que hagamos a la hora de dibujar.
En la siguiente imagen podéis ver uno de mis dibujos antiguos a lápiz y el resultado después de pasar por Inkscape y retocar algunas cosas con Gimp.
En esta otra imagen, mas actual y dibujada pensando en vectoritarla directamente del lápiz (y por lo tanto hecha con un trazo mas definido y marcado) no he tenido que retocar nada, a parte de añadirle las tramas, y sin embargo el resultado es mucho mas limpio y definido que el anterior.
Lo mejor para llegar a controlar esta herramienta de Inkscape es hacer muchas pruebas con diferentes dibujos y variando las opciones de su cuadro de diálogos hasta encontrar los parámetros mas adecuados a nuestro estilo de dibujar.
viernes, 28 de octubre de 2011
Efecto de Puzzle
Bienvenidos una vez mas a este blog, pasad y poneros cómodos ^^
En este post veremos un filtro de Gimp que nos permite darle a nuestras fotografías un aspecto similar al de un puzzle, y como mejorarlo con las herramientas de selección.
Para empezar tenemos que abrir con Gimp la imagen a la que queramos añadirle el efecto, y aplicarle el filtro Puzzle que se encuentra entre los efectos de Patrón del submenu Renderizado del menú Filtros.
En su cuadro de dialogo tenemos que especificar el numero de piezas horizontales y verticales, así como el aspecto que tendrá el bisel de las piezas, ajustando la Anchura y la Cantidad de reflejo (un reflejo excesivo hará que el efecto sea poco natural)
El resultado sera similar al de la imagen superior, que podemos mejorar haciendo algo tan simple como es seleccionar algunas piezas del puzzle y borrarlas o cambiar su posición para que de la sensación de que nuestro puzzle esta incompleto.
Esto resulta sencillo, a la vez que laborioso ya que tendremos que hacerlo de una forma muy manual utilizando la Herramienta de selección o la Herramienta de rutas, aunque antes tenemos que darle a la imagen un canal alfa (que permite crear transparencias), clicando en la miniatura con el botón derecho del ratón y seleccionando la opción Añadir canal alfa.
Con cualquiera de estas dos herramientas (la primera resulta mas sencilla de manejar) tendremos que trazar el contorno de la pieza que queramos modificar, una vez hecha la selección copiamos su contenido, es decir la pieza del puzzle, con la opción Copiar del menú Editar, borramos el contenido de la selección, para eliminar la pieza original del puzzle, creamos una capa nueva y pegamos la selección en ella.
Ahora tenemos la pieza en una capa independiente, y podemos ponerla e el lugar del documento que queramos y la hemos eliminado de la imagen inicial, de manera que donde estaba la pieza ahora hay un hueco (por eso hemos tenido que crear antes el canal alfa)
Podemos hacer esto con varias piezas o partir el puzzle en dos para crear un efecto similar al de la siguiente imagen.
También podemos añadir una capa debajo de las que tengamos para crear un fondo a la imagen final, que podemos crear con pinceles, degradado o texturas (o una combinación de los tres)
Para dar un mayor efecto de volumen y simular la sensación de que las piezas sueltas están realmente sobre el puzzle podemos crear sombras en estas piezas con el filtro Sombra arrojada del grupo Luces y sombras del menú Filtros, y podemos hacer lo mismo en la capa donde se encuentra la imagen principal para crear sombra sobre el fondo.
viernes, 21 de octubre de 2011
Truconsejos - Degradado de contorno
Bienvenidos seáis a este nuevo post de truconsejos rápidos para ilustración y diseño digital ^^
Este sera mi segundo post de lo que yo llamo Truconsejos, que no son sino truquillos rápidos y simples para programas de retoque y creación digital, generalmente de software libre.
En esta entrada veremos como sacarle partido al modo Contorno de la Herramienta de mezcla del programa Gimp a la hora de realizar rótulos.
Gimp tiene en su herramienta de degradado, que en este programa se llama Herramienta de mezcla, varios modos de realizar los degradado, entre ellos los básicos de Lineal o Radial y otros mas complejos como el modo de Contorno.
Este estilo de degradado se aplica siguiendo la forma concreta de una selección, lo que nos permite crear efectos curiosos y interesantes si lo aplicamos a un texto, especialmente si utilizamos una fuente de texto que tenga un trazado amplio.
La forma de aplicarlo es muy sencilla, solo tenemos que utilizar la Herramienta de texto y escribir lo que queramos, eligiendo un tamaño y tipografía a nuestro gusto, automáticamente el texto se generara en una capa nueva.
Clicamos sobre la miniatura de la capa con el botón derecho del ratón y seleccionamos la opción Alfa a selección, con lo que el texto quedara perfectamente seleccionado.
Ahora seleccionamos los colores que crearan el degradado en las casillas del color primario y secundario o elegimos uno de los degradados predeterminados con los que cuenta Gimp.
Utilizamos la Herramienta de mezcla, en su cuadro de dialogo seleccionamos en la casilla de forma la opción Contorno, y trazamos el degradado, con lo que se generara en el texto un efecto similar al de las imágenes de muestra.
Utilizamos la Herramienta de mezcla, en su cuadro de dialogo seleccionamos en la casilla de forma la opción Contorno, y trazamos el degradado, con lo que se generara en el texto un efecto similar al de las imágenes de muestra.
Hay que tener en cuenta que una vez hecho esto, el texto dejara de ser editable, es decir que no podremos cambiar ni lo que hemos escrito ni ninguno de sus atributos.
Luego ya es cuestión de utilizar la imaginación para mejorar el resultado añadiendo fondos, o elementos al texto como contornos, destellos, halos, degradados o cualquier cosa que se os ocurra.
jueves, 13 de octubre de 2011
Efecto retro
Bienvenidos seáis una vez mas a este pequeño blog de consejos para principiantes en la ilustración y el diseño digital ^^
En esta entrada me gustaría explicar un pequeño truco para darle a nuestras ilustraciones un aspecto retro que nos recuerde a los dibujos que aparecían en algunos comics hace unos 30 años, utilizando, como no, el Gimp.
La forma mas fácil de conseguir esto sin variar demasido nuestro estilo de dibujo seria colorearlo de manera que simulemos la trama de puntos que se utilizaban para crear los diferentes colores antes de que la ilustración y la impresión digital permitieran crear estos mismos colores con una trama mucho mas fina que apenas se aprecia a simple vista.
La forma mas fácil de conseguir esto sin variar demasido nuestro estilo de dibujo seria colorearlo de manera que simulemos la trama de puntos que se utilizaban para crear los diferentes colores antes de que la ilustración y la impresión digital permitieran crear estos mismos colores con una trama mucho mas fina que apenas se aprecia a simple vista.
Para ello coloreamos nuestro dibujo como siempre, pero poniéndole pocas sombras (o ninguna, ya que si miramos uno de estos comics antiguos a color veremos que no se molestaban mucho a la hora de dar volumen a los colores)
Para crear la trama de puntos, primero creamos una nueva capa y la rellenamos de un tono gris (por ejemplo el 808080) utilizando una de las herramientas de pintura o la Herramienta de Relleno y le aplicamos el filtro Papel de periódico del grupo de filtros Distorsiones.
En el cuadro de dialogo de este filtro, activamos la casilla de Fijar los canales, ponemos el Sobremuestreo a 15 y el Tamaño de la celda y el Ángulo a nuestro gusto, pero teniendo en cuenta que el punteado debe ser lo bastante grande como para que se pueda apreciar sin problemas.
Ya tenemos nuestra trama, pero no nos interesa que los puntos sean negros, así que vamos al menú Colores y en la opción Tono y saturación ponemos la Luminosidad al 100%
Con esto los puntos tendrán un tono gris claro y si ahora ponemos la capa en modo Multiplicar, estos se solaparan a los colores de la capa inferior, adquiriendo un tono mas oscuro del color que tengan debajo.
Ahora la trama ocupa todo el dibujo pero lo normal es que solo queramos que se vea en algunas zonas, para ello clicamos con el boton derecho sobre la miniatura de la capa y elegimos la opcion Añadir mascara de capa y en su cuadro de dialogo seleccionamos Transparencia total.
La capa donde se encuentra la trama es ahora invisible, para poder mostrar la trama punteada en las zonas de la ilustración que nos interesen tenemos que clicar sobre la miniatura de la mascara de la capa, para activarla y sobre la ilustración pintar con color blanco o crear una selección de la zona que queramos y rellenarla de blanco.
Lo que conseguiremos no es colorear de blanco esa zona, sino hacer visible la parte de la capa sobre la que pintemos, ya que la mascara oculta las partes que están en negro y desvela las que están en blanco (si pintamos con tonos grises conseguiremos un tono de semi transparencia dependiendo de lo oscuro que sea el tono de gris que utilicemos)
Para alternar entre trabajar sobre la mascara o sobre la capa no tenemos mas que clicar cobre la miniatura de la una o la otra para activarlas.
Podemos hacer esto con diferentes capas en las que hayamos creado diferentes tamaños de tramas de puntos para conseguir un tramado diferente en determinadas zonas de nuestra ilustración.
Recordad no utilizar muchas sombras o reflejos de luz y brillos si queréis dar un aspecto retro ha vuestros dibujos, ya que esto es mas típico de los comics que se empezaron ha hacer ha partir de los 90 cuando empezó a extenderse, especial mente en el comic americano, el coloreado digital.
jueves, 6 de octubre de 2011
Truconsejos - El color en las fotografias
Bienvenidos seáis todos a una nueva entrada de este blog ^^
Este sera mi primer post dedicado a dar consejos y truquillos rápidos y generalmente muy sencillos, que en un alarde de originalidad he decidido llamar Truconsejos.
Este primer Truconsejo estará dedicado a mejorar con un programa de retoque fotográfico y de la manera mas simple posible el color de una fotografía que nos ha quedado excesivamente luminoso y sobreexpuesto.
Si os pasa como a mi y no tenéis demasiada idea de fotografía (mis conocimientos no son mucho mayores de saber que botón hay que pulsar para hacer la foto) quizá os suceda que al realizar alguna fotografía, especialmente si esta tomada en el exterior y en un día despejado, la luminosidad resulta excesiva y esto hace que los colores aparezcan demasiado claros y sin matices.
Cuando os pase esto y si queréis mejorar e color, antes de empezar a trastear con los niveles, el contraste, la luminosidad y demás parámetros, probad ha hacer los siguiente, duplicad la capa de la foto (la única que tiene la fotografía) y cambiad el modo de fusión de la nueva capa al modo Superponer si trabajáis con Photoshop o Solapar si utilizáis el Gimp.
Simplemente haciendo esto podréis conseguir unos resultados similares a los de esta fotografía donde podéis ver el antes y el después y apreciar como los colores mejoran bastante en la segunda imagen.
Podemos hacer lo mismo si una foto ha salido demasiado oscura, pero poniendo el modo de fusión de capa en Trama en el caso de Photoshop o en modo Pantalla con Gimp, lo que hará que los colores se aclaren y ganemos luminosidad.
viernes, 30 de septiembre de 2011
Pinceles - No solo son para pintar
Bienvenidos seáis una vez mas a un nuevo post de este blog ^^
En esta ocasión me gustaría hablar de una herramienta muy básica de todo programa de retoque y edición digital, ya sea un programa profesional como Photoshop o de software libre como Gimp, me refiero a los pinceles.
Esta herramienta, junto al lápiz, el aerógrafo y el dedo, resulta básica para cualquier ilustrador digital, pero como reza el titulo de este articulo los pinceles en un programa de diseño gráfico no solo se pueden utilizar para pintar de la manera mas clásica de la palabra, sino que podemos utilizarlos para estampar determinados motivos y formas (como haríamos con un tampón o un sello de caucho) que nos pueden ayudar a crear interesantes resultados.
La imagen superior, por ejemplo ha sido realizada utilizando solo dos tipos de pinceles sobre un fondo negro, uno para crear el efecto principal, que se ha duplicado y desenfocado, y otro pincel de tipo circular para crear el efecto Bokeh.
Si además añadimos degradados en la capa de fondo podemos lograr interesante resultados, que nos pueden servir como fondos de escritorio, banners para paginas web o imágenes de fondo para una presentación multimedia de tipo Powerpoint o Impress.
Con Gimp también podemos utilizar como un pincel mas cualquier parte o elemento de una ilustración que hayamos copiado, ya que esta pasara al portapapeles de nuestro ordenador y este portapapeles esta incluido entre los pinceles que puede utilizar Gimp (es el primero de todos) que normalmente no contiene nada, al menos hasta que nosotros copiemos o cortemos una imagen bitmap.
La imagen superior esta hecha utilizando como pincel una espiral realizada con Inkscape y exportada en formato png, después simplemente se abre el archivó con Gimp, se selecciona todo (ya que al ser la imagen png el fondo es transparente) se copia y ya esta lista para poder utilizarse en una imagen nueva.
Solo hemos de tener en cuenta que el portapapeles de Gimp tiene una capacidad limitada, de manera que si la imagen que copiamos tiene un gran tamaño o mucha resolución, solo una parte quedara almacenada en el.
naturalmente este tipo de pinceles y de recursos podemos utilizarlos también a la hora de colorear nuestros dibujos, como en la siguiente imagen.
Las nubes, los arboles y el rayo del fondo son pinceles que ya tiene esa forma determinada, así como el estampado del vestido de la chica, el cuello del vestido esta hecho con las mismas espirales de la imagen anterior, a las que les he cambiado el color y las luces que rodean la cabeza, también son un pincel especial, que Gimp incluye de serie.
Si utilizáis Gimp tenéis que tener en cuenta que este programa puede usar los pinceles de Photoshop sin problemas, lo que quiere decir que podéis descargar y utilizar miles de pinceles gratuitos que podéis encontrar en numerosas paginas web de recursos gráficos, yo os dejo el enlace a una de mis favoritas, aunque podéis encontrar una infinidad mas.
Lo único que tenéis que tener en cuenta cuado descarguéis un paquete de pinceles gratuitos son las condiciones de uso, ya que algunos no pueden utilizarse de forma comercial y en otros casos tenemos que añadir en nuestras obras una referencia al autor que ha creado los pinceles.
jueves, 22 de septiembre de 2011
Convocatoria desde Chile
Bienvenidos una vez mas a otro post un tanto especial de este blog ^^
Hace algunas semanas descubrí casi por casualidad un blog realizado en Chile, sobre personajes de comic del país, creado por un grupo de grafistas llamado Umbral comic y a través de este entre en otro blog similar conocido como Colectivo bazofia.
Pues bien en el segundo blog puede ver que habían realizado una convocatoria para que todo aquel que quisiera les mandase una versión libre de su logotipo identificativo.
Si os interesa podéis encontrar la dirección de correo electrónico a la que mandar vuestras versiones así como las bases de esta invitación en uno de los últimos post de su blog, pero estas son básicamente que se tiene que respetar la posposición de los elementos que aparecen en su logo, es decir que las mosca que utilizan como imagen (que podéis ver en el mismo post) a de situarse arriba y la palabra "BAZOFIA" debajo, pudiendo sustituir el subtitulo "COLECTIVO GRÁFICO" por vuestro nombre, apodo, nick o dirección de vuestra pagina web o blog.
Yo ya les he mandado mi propia versión, que he creado con Gimp (como no) y con una técnica de trabajo que creo que recibe el nombre técnico de "hacer lo primero que se te pase por la cabeza"
El formato de la imagen ha de ser cuadrado (20 x 20 cm) en JPG con el modo de color en RGB y una resolución de 300 puntos por pulgada.
También podéis encontrar una convocatoria muy interesante para dibujantes en el blog de Umbral comic, en la que animan a artistas de todo el mundo a que les manden versiones de sus personajes, ya sea como Fanart (realizar una ilustración de un personaje del universo umbral) o como Crossover (realizar una ilustración en la que aparezca un personaje de creación propia junto a un personaje de Umbral)
Podéis encontrar las bases en la pestaña "Participa" del blog de Umbral comics.
domingo, 18 de septiembre de 2011
De reformas
Bienvenidos a un post un tanto especial de este blog ^^
Este articulo es simplemente para pedir disculpas por si alguien se a encontrado con algo extraño al entrar en este blog durante el ultimo mes, ya que durante este septiembre me he dedicado ha hacer algunos cambios.
Empecé cambiando la cabecera y la imagen que utilizo de pie, las anteriores no acababan de convencerme y hace tiempo que quería sustituirlas.
Esta es la cabecera anterior y creo que la nueva queda mejor, se ajusta mas al resto del blog, y resulta mas legible.
Luego me dio por cambiar los colores que utilizaba y el fondo de la pantalla, hasta que conseguí una composición que realmente me gustase para el blog.
Y finalmente me puse a cambiar algunos gadgets, probar diferentes formas de colocarlos, quite unos y añadí otros, y así he estado las ultimas semanas, de modo que es posible que en algún momento alguien haya entrado en este blog y no todo funcionase como debía.
Seguramente aun seguiré algunos días probando cosillas (y es que yo raramente estoy contento con el resultado de lo que hago y siempre pienso que podría mejorar esto o lo otro) de modo que disculpad las molestias, y como suele decirse "Estamos trabajando para mejorar"
viernes, 16 de septiembre de 2011
Herramientas de selección
Bienvenidos seáis una vez mas a mi blog ^^
En este post hablare de las opciones de selección que incluyen los programas de retoque de imagenes bitmap, como Photoshop o Gimp.
Estas herramientas son muy utilizadas por los fotógrafos para seleccionar ciertas zonas de una fotografía y retocarlas o sustituirlas por otras, aunque los ilustradores también pueden utilizarlas para crear formas y objetos, como el lápiz que he incluido en la nueva cabecera de mi blog y que luego he reutilizado en esta ilustración.
Las herramientas de selección que se utilizan mas comúnmente, tanto en fotografía como en ilustración son la Varita mágica (que en Gimp se conoce como Selección difusa) y la Selección por color.
En ambos casos se utilizan para seleccionar una zona que tenga un color similar, dependiendo del grado de Tolerancia o Umbral que le demos abarcaremos una tonalidad de colores mayor o menor, con la diferencia de que la primera selecciona solo pixels contiguos y la segunda busca todos los pixels de la imagen que sean similares al color sobre el que hayamos clicando.
Estas herramientas son vitales para colorear un dibujo porque nos permiten seleccionar las distintas partes del trazado sobre las que queremos aplicar un determinado color, siempre que estos trazados estén completamente cerrados.
Estas herramientas son vitales para colorear un dibujo porque nos permiten seleccionar las distintas partes del trazado sobre las que queremos aplicar un determinado color, siempre que estos trazados estén completamente cerrados.
Para crear formas concretas con Gimp tenemos las siguientes opciones:
- Selección de rectángulos - permite crear selecciones rectangulares o cuadrados perfectos si activamos la opción de Proporción de aspecto.
- Selección elíptica - permite crear elipses o círculos de la misma manera que la opción anterior.
- Selección libre - permite trazar formas concretas, ya sea con lineas rectas, haciendo sucesivos clics o a mano alzada, clicando una vez y arrastrando el ratón hasta crear la forma que queramos, en ambos casos terminaremos cuando cerremos el trazado.
Otra forma,un tanto mas compleja, de crear una selección son las Rutas (La herramienta que tiene forma de plumilla) que funcionan como las curvas bezier de los programas de diseño vectorial, y por lo tanto podremos editar el trazado y darle una curvatura antes de transformarlo en una selección con la opción Crear selección a partir de una ruta.
Una vez creada una selección podemos rellenarla de un color solido, un degradado o un patrón, dependiendo de lo que queramos conseguir.
Podemos crear ilustraciones digitales utilizando simplemente este tipo de herramientas de selección, como el escudo de armas templario de esta imagen de ejemplo, en la que todo ha sido creado con selecciones, menos el texto del rotulo inferior y el fondo.
Como suelo decir siempre, todo es cuestión de practica y paciencia, y si algo no sale bien la primera vez, simplemente pulsamos Ctrl + Z para deshacer y lo volvemos a intentar.
viernes, 9 de septiembre de 2011
Mas rotulos interesantes
Bienvenidos seáis una vez mas a este blog ^^
En en este post os hablare de algunos rótulos y logos que podemos generar con Gimp de forma sencilla y rápida gracias a las herramientas de este programa para generar logotipos predefinidos.
El primero de todos es Bruñido y podéis encontrarlo en la opción Logotipos del submenú crear, del menú Archivos (al igual que la mayoría de este tilo de logos)
Su dialogo de opciones es un tanto complicado, pero básicamente tendremos que elegir, además de las lógicas opciones de tamaño y fuente de texto, los dos degradados que se utilizan en los dos niveles del texto y opcionalmente podemos activar alguna textura que se superpondrá al degradado y le puede dar un mejor aspecto final al logo.
Uno de los mas espectaculares es Liquid Water, que como ya os imaginareis por el nombre le da al texto un aspecto acuoso y se encuentra en el mismo menú que el anterior.
En este Logo las opciones mas importantes a modificar son principalmente dos:
- Shape watering - Controla el nivel de definición de las letras que forman el texto, de manera que un valor bajo hará que el texto este mas definido y sea mas fácil de leer y un valor alto hará que el texto parezca mas liquido y distorsionado.
- Water drops amount - Determina la cantidad de gotas de agua que rodean el texto del rotulo.
En el caso de la imagen de ejemplo he utilizado un Shape watering bajo, para que el texto sea fácil de leer y un nivel de Water drops alto.
El ultimo de los logos que os voy a mostrar es Shrek text, que intenta imitar el estilo de rotulación de los títulos de las películas de Shrek.
Podéis encontrar este logo en la opción Logos del menú de opciones Fx-foundry que también forma parte del submenú Crear del menú Archivo.
Este tipo de rotulo no tiene la mayor complicacion ya que solo tenemos que elegir el color del texto, el tipo de fuente y su tamaño.
Lo mejor de todos los tipos de rótulos que genera Gimp es que crea cada elemento en una capa diferente lo que nos permitirá posteriormente modificar determinadas cualidades, así como añadir o eliminar determinados elementos o sustituirlos por otros.
viernes, 2 de septiembre de 2011
Rotulos circulares
Bienvenidos seáis todos una vez mas a este humilde blog de ilustración y diseño digital para principiantes ^^
Después de unos cuantos post dedicados al color voy a dedicar un par a los rótulos y los logotipos que podemos realizar con Gimp.
Empezare con el que me parece uno de los estilos de rotulo mas original y llamativo de los que podemos realizar con Gimp, se trata del Texto circular, que como su propio nombre indica sirve para realizar textos con forma circular.
Podemos encontrar esta opción de texto en el menú de Logotipos que se encuentra en el submenú Crear del menú Archivos.
Una vez lo seleccionemos aparecerá su cuadro de dialogo, donde tendremos las opciones típicas de este tipo de herramientas de rotulación, es decir, un cuadro donde podemos introducir el texto que queramos, y las opciones para elegir la fuente de texto y su tamaño.
El resto de opciones son las que nos interesan especialmente, ya que son las que utilizaremos para darle la curvatura al texto, y son las siguientes:
- Radio - Donde establecemos el radio de la circunferencia que seguirá el texto, aquí tenemos que pensar en lo grande que queremos que sea el circulo y el tamaño de la fuente de texto, ya que si utilizamos un radio pequeño y un texto grande las letras podrían amontonarse unas sobre otras.
- Ángulo inicial - Es el ángulo en el que empezara a escribirse el texto, de tal manera que si lo comparamos con las horas de un reloj cero grados en el ángulo inicial significaría que el texto empezara a escribirse a las 12, si ponemos 90 como ángulo inicial el texto empezara a las 3 y así sucesivamente.
- Ángulo de relleno - Aquí especificamos la zona del circulo que ha de cubrir el texto y que por defecto es toda la circunferencia, es decir 360º, así si queremos hacer un semicirculo tendremos que especificar que queremos 180º.
Una vez ya lo tengamos todo ya podemos pulsar Aceptar y ver cual es el resultado final, que aunque tengamos un archivo abierto se generara en una imagen aparte.
El único inconveniente de este estilo de logotipo es que genera el texto siempre de color negro y no nos permite seleccionar el color, pero esto podemos solucionarlo seleccionando el texto, por ejemplo con la opción Alfa a selección que aparece al hacer clic en la miniatura de la capa con el botón derecho del ratón y luego aplicándole el color, degradado o patrón que queramos.
Ya solo nos quedara copiarlo y pegarlo en la imagen sobre la que queramos aplicarlo, y si es necesario aplicar algún estilo de fusión de capas, como en la imagen superior, para que parezca que el texto esta impreso en el CD.
Suscribirse a:
Entradas (Atom)