Bienvenidos seáis todos una vez mas a este pequeño blog dedicado a la ilustración y el diseño digital con programas de software libre n__n
Esta sera la segunda entrada que dedico a publicar dibujos realizados utilizando diferentes rotuladores de tonos grises para crear los distintos efectos de sombreado.
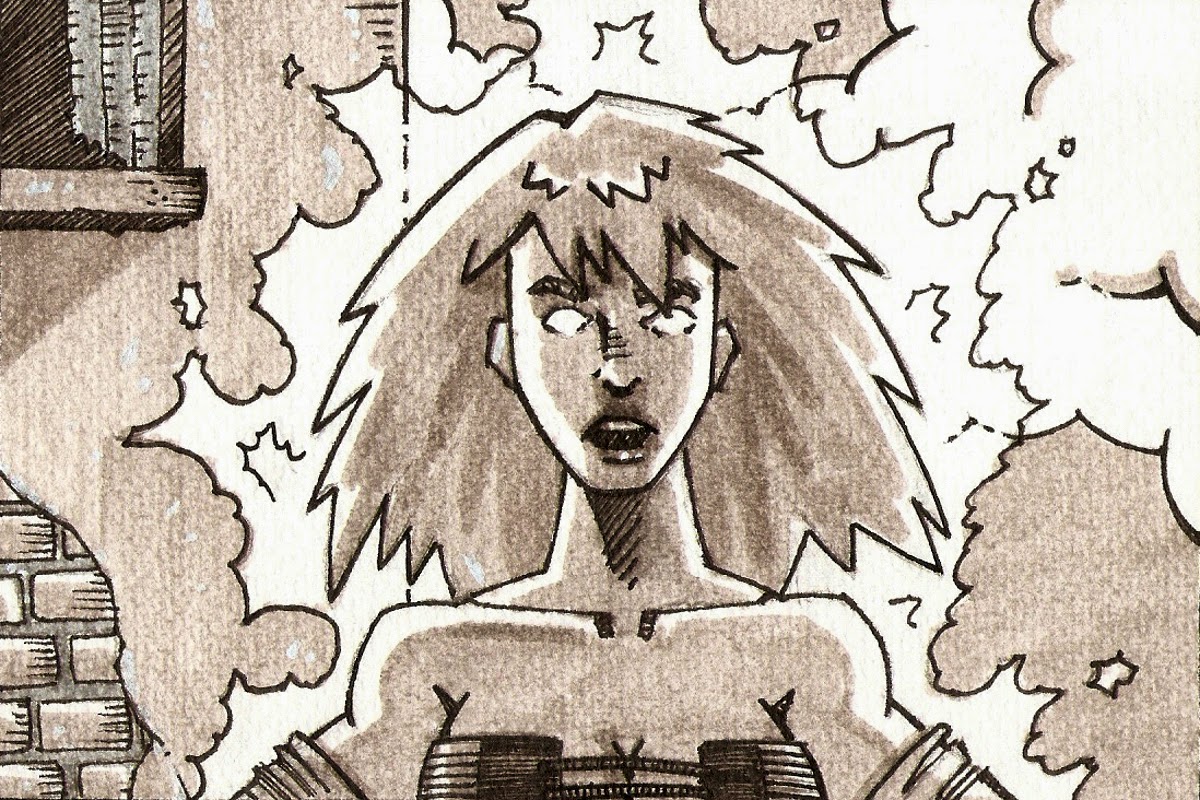
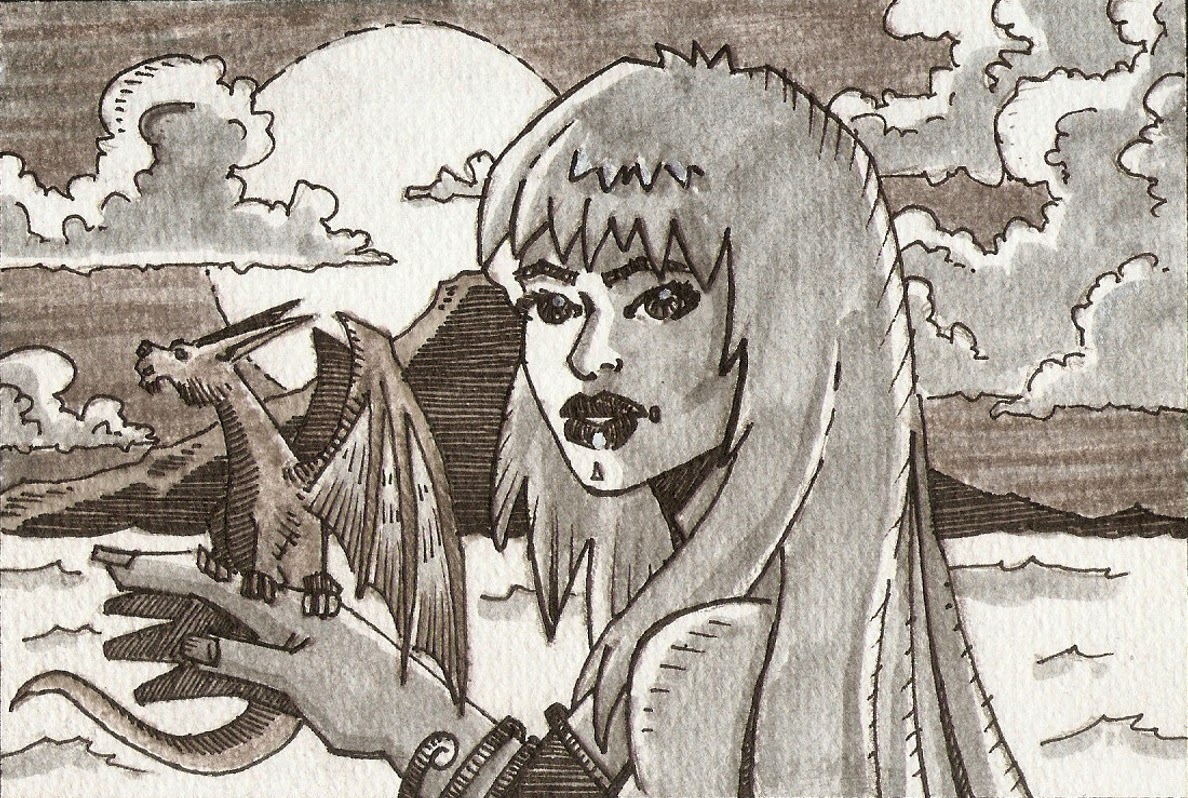
Este primer dibu como los de la anterior entrada de este tipo esta hecho con rotuladores grises de punta semiflexible, pero en los dos siguientes he preferido utilizar rotuladores acuarelables de punta de pincel, que permite hacer trazos mas precisos y puede utilizarse de una forma muy similar a un pincel.
Y para el ultimo también he utilizado acuarela liquida negra muy diluida en agua para hacer los tonos grises mas suaves, y después de dejar que se seque he terminado de aplicar el resto de grises, utilizando los dos tipos de rotuladores anteriores.
Podría decirse que he aprovechado estos dibujos para experimentar un poco con diferentes técnicas y formas de aplicar grises, siendo el trabajo 100% manual, a excepción de algún pequeño retoque en la luminosidad y la temperatura del color, que no me acaba de gustar como quedaban después de escanear los dibujos.
Como veis esta entrada esta dedicada a la parte de este blog que tiene mas que ver con el lápiz, así que para compensar la siguiente la centrare en el retoque digital.