Bienvenidos seáis todos a mi pequeño blog, pasad y ponéos cómodos n__n
Esta sera una de esas entradas en las que explicare como aplicar efectos fotográficos sencillos de crear, utilizando un programa de software libre, en este caso Fotosketcher.
Este programa esta orientado a los efectos de tipo artístico, es decir, nos permite transformar nuestras fotografías en dibujos, ilustraciones o pinturas, incluyendo la posibilidad de añadir efectos de marco, así como diferentes texturas de lienzo.
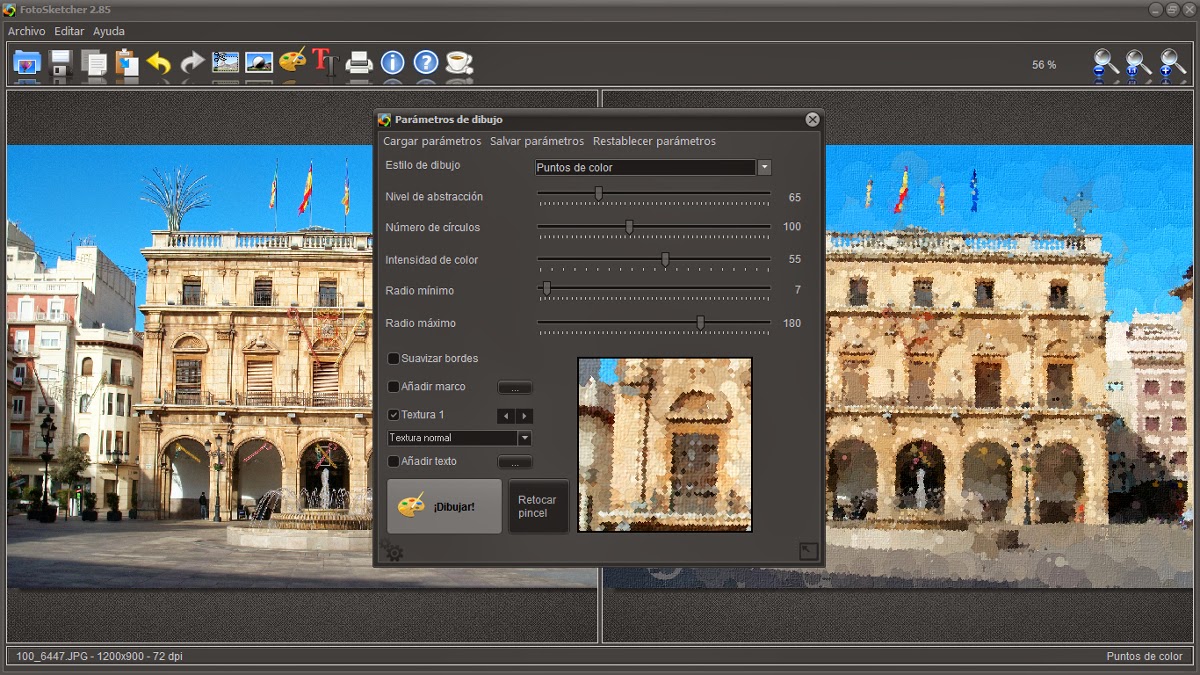
La interface de manejo del programa es muy simple e intuitiva, como podéis ver en la imagen superior, en la que se nos muestra la imagen original a la izquierda, la imagen que da como resultado aplicar el efecto seleccionado a la derecha y el cuadro de dialogo de los Parámetros de dibujo que aparece al clicar cobre el icono con forma de paleta de pintor, que es el principal de este programa y el que nos permite seleccionar el efecto artístico a aplicar así como ajustar sus diferentes parámetros.
Además de este, los otros dos iconos mas importantes son, por supuesto, Abrir imagen y Salvar el dibujo como, lo que nos permite abrir la imagen con la que vamos a trabajar y guardarla posteriormente en formato JPG, PNG o BMP.
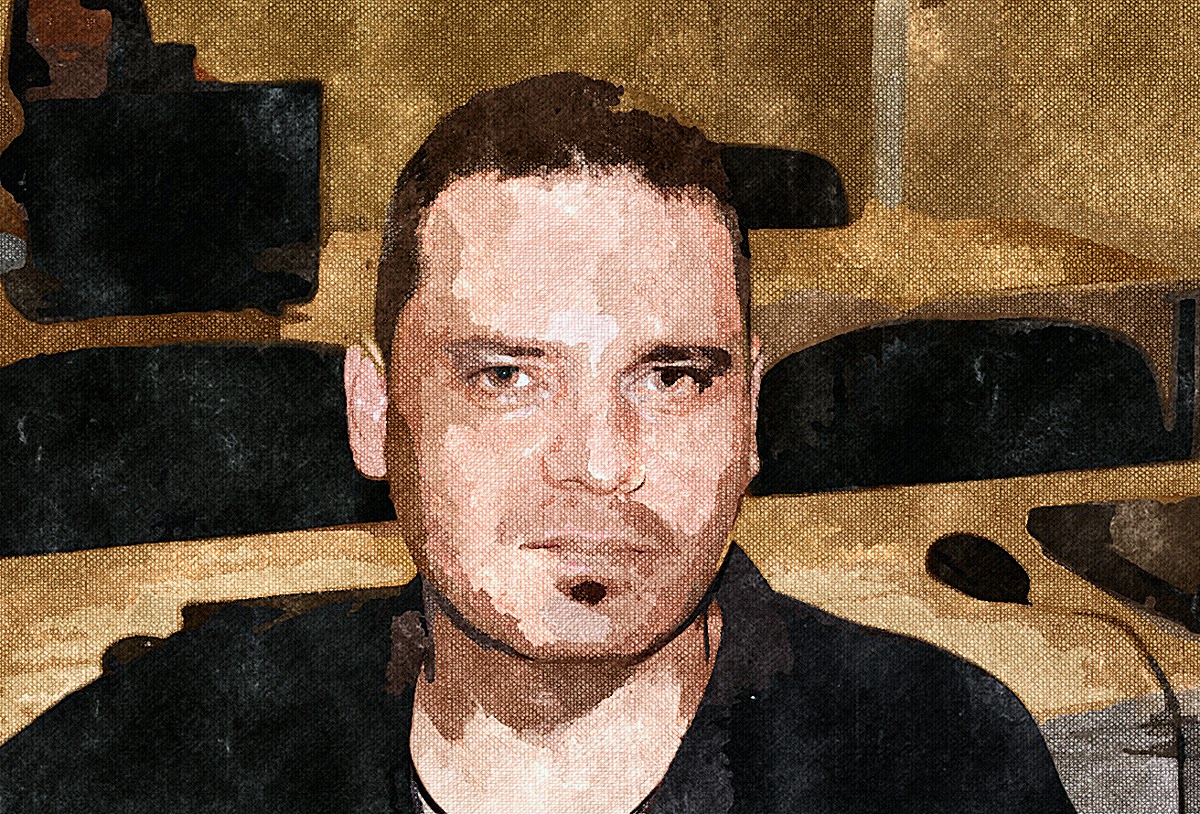
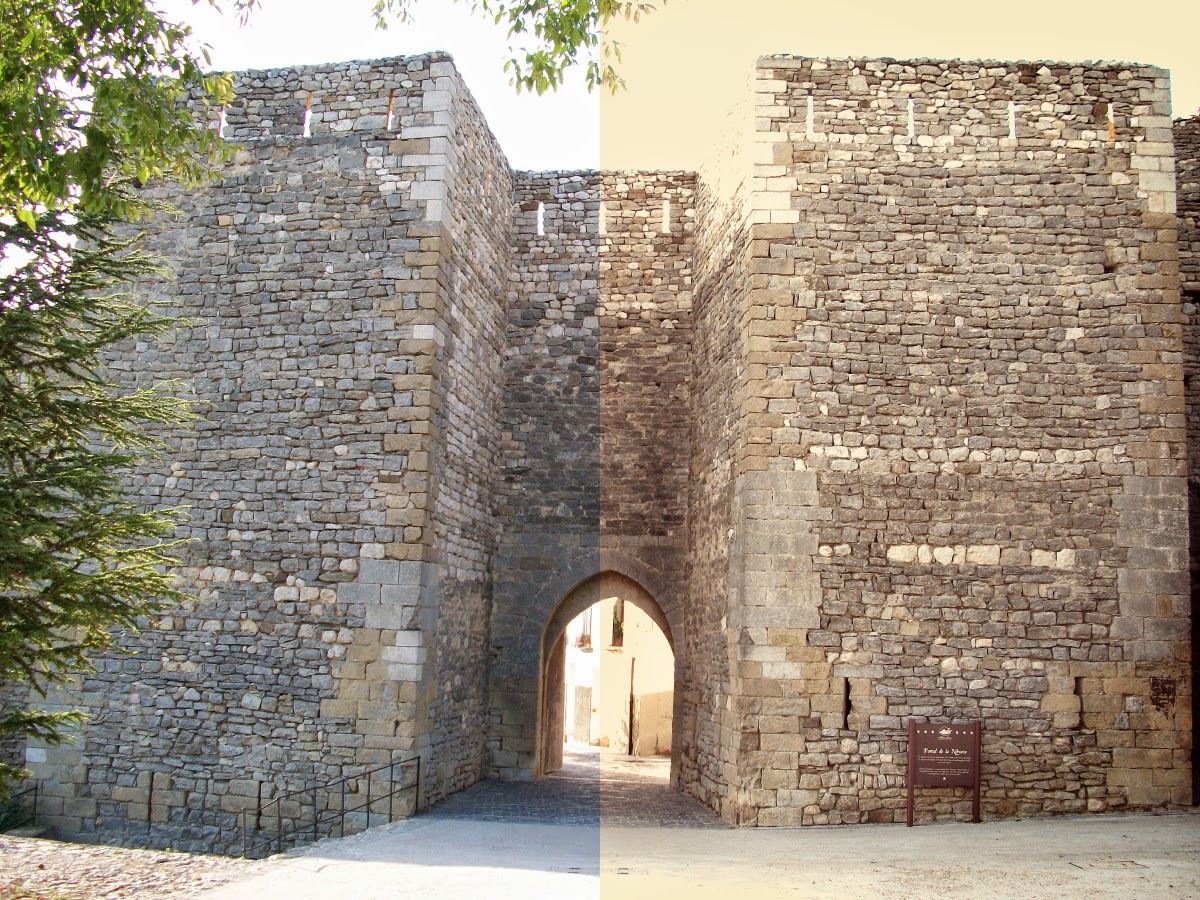
Aquí podéis ver dos de los efectos artísticos que incluye este programa, en la imagen superior he aplicado una opción que convierte la fotografía en una pintura, Pintura 8 y en la imagen inferior he utilizado Comic 1 para que la foto simule los colores y trazados del dibujo de un comic.
También podemos realizar interesantes efectos en blanco y negro, como Dibujo de pluma de tinta 1, que intenta crear la sensación de haber sido dibujado a tinta.
El programa solo nos permite aplicar un efecto, pero podemos utilizar un programa que nos de la opción de trabajar con capas, como Gimp o Krita, para poder fusionar dos o mas efectos, como en la siguiente imagen, en la que he utilizado Dibujo de pluma 1 y Pintura 5.
Como ya he dicho Fotosketcher es muy simple de manejar y solo tenemos que ir probando las diferentes opciones que incluye e ir alterando parámetros como Oscuridad/Claridad o Nivel de detalle para ver que tal nos queda la imagen resultante.
Y aunque sencillo y ligero Fotosketcher es un programa de efectos artísticos con una posibilidades muy amplias que bale la pena probar.