Saludos a todos, sed bienvenidos a mi pequeño rincón de la web, espero que disfrutéis de vuestra visita n_n
En este post veremos como realizar logos utilizando círculos, con un programa de software libre de diseño vectorial del que hacia mucho que no hablaba en mi blog, Inkscape.
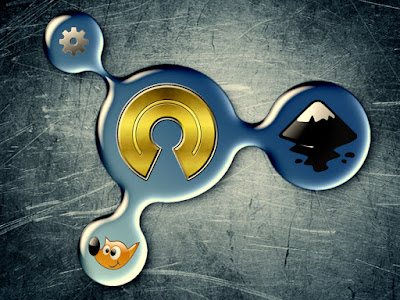
Conseguir el aspecto fluido, como de liquido que podemos ver en la imagen superior, es relativamente sencillo utilizando las herramientas que nos proporciona Inkscape.
Lo primero que tenemos que hacer es crear una serie de círculos que estén mas o menos cerca, con la herramienta Crear círculos, elipses y arcos (que podemos activar pulsando F5)
Lo siguiente es seleccionar todos los círculos y unirlos con la opción Unión del menú Trayecto, de este modo todos los círculos forman ahora parte de un mismo objeto y cualquier cambio que apliquemos les afectara a todos por igual.
Con Desvió dinámico del menú Trayecto agrandamos los círculos hasta que se intersecten unos con otros y de este mismo menú seleccionamos la opción Objeto a trayecto, convirtiendo así el grupo de círculos (que ahora estarán unidos entre si) en un único trayecto vectorial.
Para terminar de dar el aspecto elástico o fluido que podéis ver en las imágenes de este post volvemos a aplicar Desvió dinámico, nuevamente en el menú Trayecto, pero esta vez encogiendo los círculos, hasta que tengan más o menos su tamaño original.
Al ser ahora los círculos un único trayecto la forma resultante tendrá un aspecto similar a un fluido viscoso al estirarse, al que le podemos añadir todo tipo de elementos o aplicar efectos, como las diferentes opciones de Biseles que podemos encontrar en el menú Filtros.
También tenemos la posibilidad de exportar la forma resultante con la opción Exportar imagen PNG que podemos encontrar en el menú Archivo y trabajar con ella en un programa de manipulación de mapa de bits como Gimp.
Las posibilidades de crear formas con este sistema son prácticamente ilimitadas, mas aun si unimos las opciones que nos dan los filtros de Inkscape y Gimp.
Nos vemos pronto con mas posts, mas tutos o mas dibus n_n