Saludos a todos, bienvenidos a un nuevo post de este pequeño blog dedicado al diseño y la ilustración digital, con software libre n_n
En esta entrada veremos como podemos mejorar, utilizando Gimp, el color de nuestras fotografías, sin editar ningún parámetro de color, simplemente usando capas y sus modos de fusión.
Antes de nada duplicaremos la capa de la fotografía dos veces, de forma que tendremos tres capas idénticas.
En la capa superior, con la que haremos la mayor parte del trabajo, eliminamos los colores, pasándola a blanco y negro,con el modo Luminosidad de la opción Desaturar que podemos encontrar en el menú Colores.
Invertimos los colores, convirtiendo la capa en algo parecido a un negativo fotográfico, utilizando Invertir, también en el menú Colores.
Aplicamos el filtro Desenfoque Gaussiano, del grupo Difuminar en el menú Filtros, utilizando un radio de desenfoque entre 20 y 40, dependiendo del tamaño de la fotografía.
Ajustamos la opacidad de esta capa a 35 y la fusionamos con la capa inferior haciendo clic con el botón derecho del ratón en la miniatura de la capa y seleccionando en el menú emergente Combinar hacia abajo.
Con todo esto habremos conseguido crear una copia de la fotografía original, que se encuentra en la capa inferior, pero con los colores atenuados.
Ajustamos el modo de fusión de esta nueva capa en Combinar granulado o Claridad suave, con lo que mejoraremos sensiblemente los colores de la fotografía original.
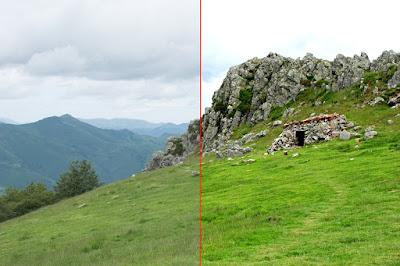
Aquí podéis ver un ejemplo de una fotografía con el antes y el después de haber aplicado este sistema, donde se puede apreciar como los colores se ven mucho mas vivos, e incluso se consigue una mayor profundidad en la imagen.
Si los colores se ven demasiado acentuados solo tenemos que ajustar la opacidad de la capa superior, hasta conseguir que parezcan mas naturales, generalmente entre un 75 y un 50%
Este sistema puede parecer en un principio un tanto complicado, pero resulta mas sencillo que ajustar parámetros como los niveles, el tono o la saturación y una vez lo hayamos utilizado unas pocas veces nos resultara de lo mas sencillo, al tener que realizar siempre los mismos pasos.
para finalizar solo decir que las fotografías que he editado para realizar este post son originarias de Pixabay, un fantástico banco de imágenes de libre uso.
Nos vemos pronto con mas dibujos, tutoriales y diseños ...